Lo prometido es deuda, (aunque sea más de un año tarde) así que aquí tenemos la continuación de la serie de Atom. De momento trataremos cosas como la personalización con temas y fuentes. Así dejo cosas que contar para más adelante…
Instalando temas
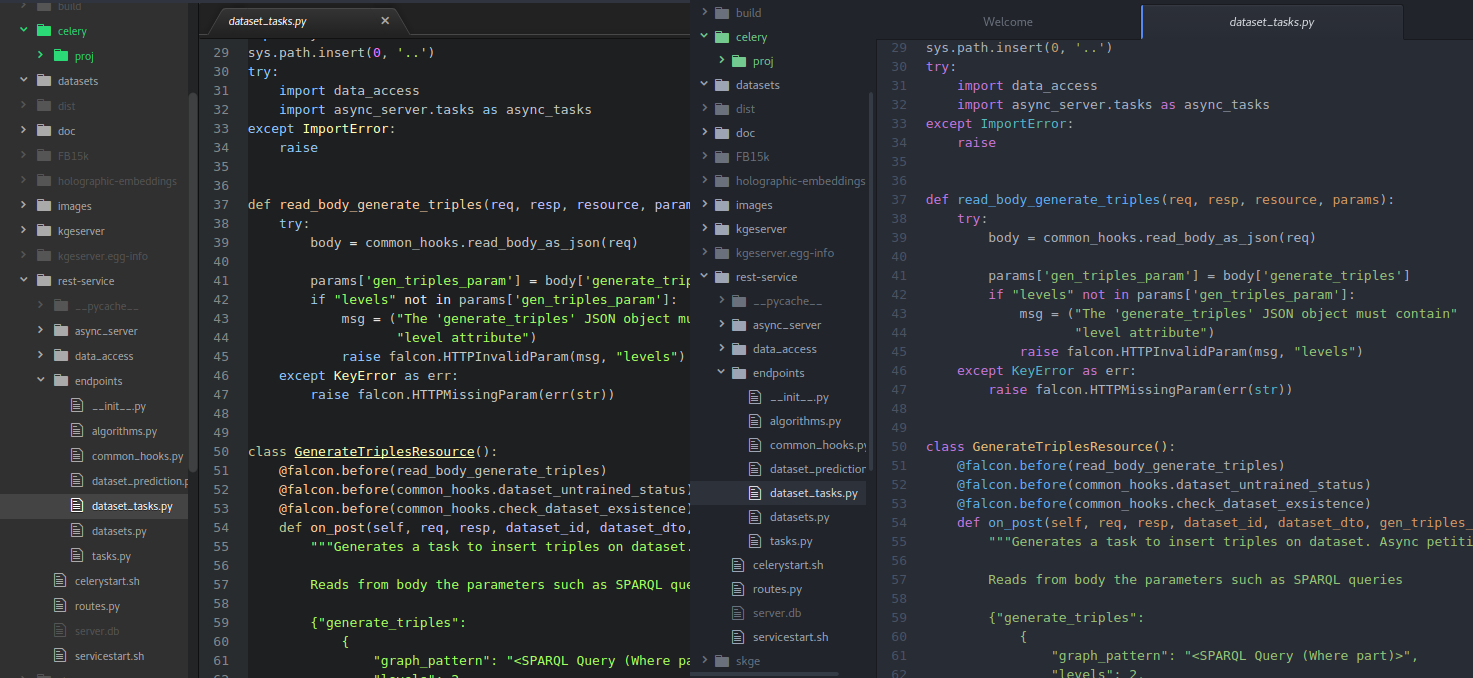
Hay que reconocerlo. Antes de llegar a la versión 1.0 la interfaz por defecto de Atom era francamente horrible. El tema por defecto Atom fue sustituido por uno más moderno y flat: One. Este es bastante más agradable a la vista. Tenemos una muestra del código antes y después.

Aún así, tenemos temas que son bastante más interesantes. Recordemos que Atom está construido con HTML, CSS y Javascript, que a priori puede parecer un impedimento en cuestiones de rendimiento (indiscutiblemente), pero ofrece ventajas bastante notables en el sentido de la personalización. A pesar de que los temas que nos propone la comunidad son excelentes, podemos mejorarlos aún más con una hoja CSS personalizada, cambiando y editando estilos a nuestro antojo.
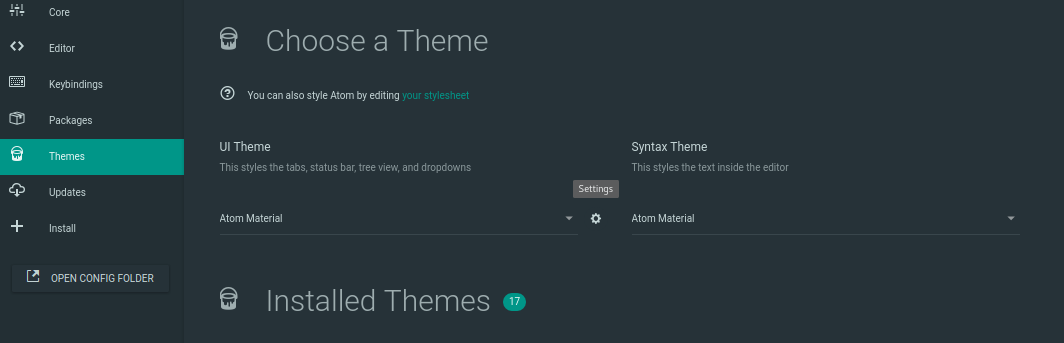
El tema que, personalmente, más me gusta es Atom Material. Podemos instalarlo abriendo la configuración y yendo a la parte de Install. Allí, seleccionamos al lado del cuadro de búsqueda la opción de Themes y escribimos atom-material-ui, lo instalamos y buscamos también atom-material-syntax. Ahora vamos a la pestaña Themes y seleccionamos Atom Material tanto a la izquierda como a la derecha.

Podéis investigar más temas de moda en la sección de Featured Themes. Uno al que he echado un ojo y me ha gustado es: city-lights-ui y el tema de sintaxis: city-lights-syntax.
Configurando atom-material-ui
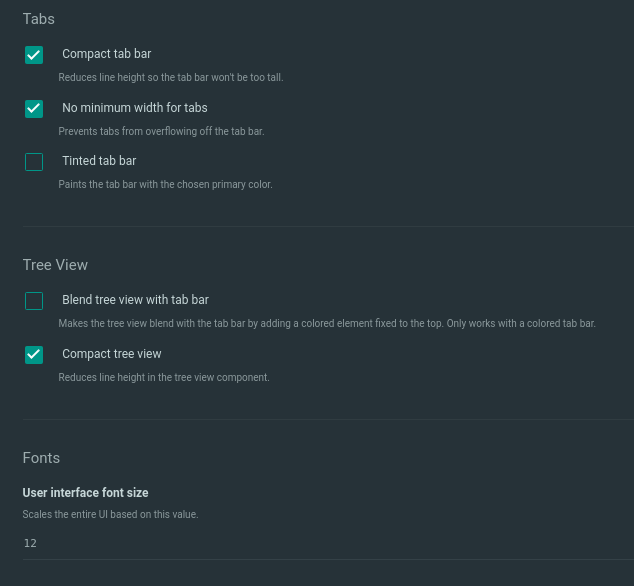
En mi caso, al tener una pantalla con una resolución bastante pobre, debo de hacer unos pequeños ajustes para que sea más cómodo. En la imagen anterior, si os fijáis, se puede hacer click en una rueda dentada, para configurar el tema. Al abrirlo nos aparecerán todas las opciones de las que disponemos.
En mi caso, voy a seleccionar tanto «Compact tab bar» como «Compact tree view», y más abajo pondré el tamaño de fuente a 12, en vez de el valor por defecto (14).

Configurando fuentes
Para terminar hoy el tema de la apariencia, vamos a poner una fuente, Fira Code. Como podéis adivinar, es una tipografía derivada de la familia Fira Mono, pero que nos ofrece unas características bastante chulas a la hora de programar: las ligaduras.
La descargamos desde el proyecto de GitHub. Para instalarlo, simplemente descomprimimos los archivos en la carpeta .fonts de nuestro directorio personal. Si no existiese la carpeta, la crearemos. La ruta completa debería ser ésta: /home/tu_nombre_de_usuario/.fonts/.
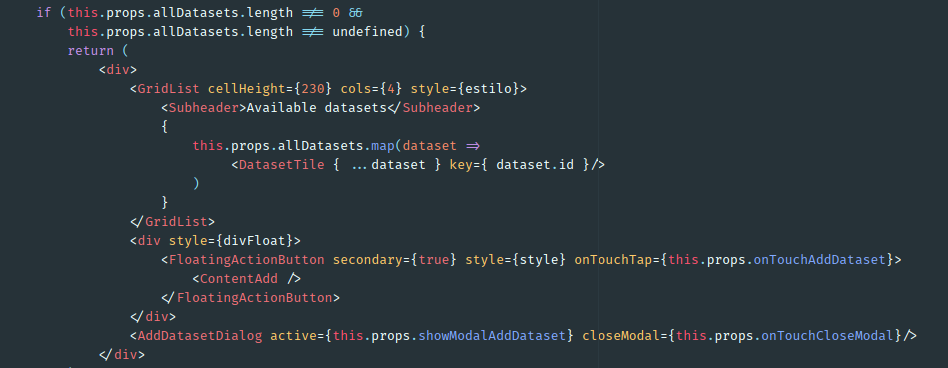
Instalarla no es tampoco un gran misterio. Probablemente nos hará falta reiniciar Atom para que nos la coja. Nos iremos a la pestaña de Editor en la ventana de configuración y escribimos: Fira Code. Instantáneamente se nos verá el editor con la nueva fuente:

En el próximo post de la serie seguiremos haciendo retoques visuales que seguro serán de vuestro agrado. Hasta entonces, ¡nos leemos!
