Emacs vs Vim, la eterna batalla de los editores, a la que, bajo mi opinión, le ha salido un serio y potente competidor, y apoyado nada más ni nada menos que por los creadores de Github. Sí, es cierto, los dos primeros son prácticamente los únicos (nano y ed no cuentan) para usar a través de una terminal. Pero salvo contadas ocasiones, la terminal no se suele utilizar.
 A cambio, Atom (que así se llama el editor en cuestión) nos ofrece una interfaz bastante más amigable que vim (eso es fácil) y que Emacs. Nos recuerda bastante a la del editor Sublime Text del que probablemente habrán copiado bastantes cosas, salvo la de ser código libre. Hablando de código fuente, está escrito en Coffeescript, y reconozco que en este punto probablemente pierde con prácticamente cualquier otro editor, pues tarda bastante en iniciarse y en cargar algún que otro plugin.
A cambio, Atom (que así se llama el editor en cuestión) nos ofrece una interfaz bastante más amigable que vim (eso es fácil) y que Emacs. Nos recuerda bastante a la del editor Sublime Text del que probablemente habrán copiado bastantes cosas, salvo la de ser código libre. Hablando de código fuente, está escrito en Coffeescript, y reconozco que en este punto probablemente pierde con prácticamente cualquier otro editor, pues tarda bastante en iniciarse y en cargar algún que otro plugin.
Siendo Javascript el mayor de sus lastres en lo que a rendimiento se refiere, es la mayor de las ventajas cuando hablamos de la comunidad. Actualmente, todo el ecosistema Node.js es el que más ha crecido en los últimos años y muchos desarrolladores Javascript lo han tomado como su editor de referencia y han creado muchos plugins.
Según a quién se pregunte, opinará que Atom es un editor de texto hipervitaminado y habrá otros que te digan que es un IDE sencillito. Lo que está claro es que no estamos ante un Gedit ni frente a un IDE como IntelliJ IDEA, sino en un punto intermedio. Para algunos se les vendrá muy grande, y para otros demasiado escasa, pero yo soy de los que creo que en el punto medio está la virtud. El hecho de que no esté pensado para nada en concreto y que se pueda usar para todo a la vez (con sus correspondientes plugins) creo que lo convierte en la herramienta que deberías tener instalada siempre.
¡Pues a instalarlo, que no se diga! La intención del tutorial es seguirlo con Linux, pero este editor es multiplataforma, así que salvo la instalación, el resto de los capítulos podrías seguirlo con cualquier otro sistema operativo como Windows o MacOS.

Para Debian/Ubuntu/LinuxMint/+derivados y Fedora/CentOS/+derivados tenemos paquetes compilados como .deb o .rpm que hacen la instalación realmente sencilla. Simplemente os recomiendo acudir a la web atom.io y descargar el último paquete disponible. Veo que estás esperando un comando para copiar y pegar…
Para .deb:
wget https://atom.io/download/deb -O atom.deb && dpkg -i atom.deb
Para .rpm:
wget https://atom.io/download/rpm -O atom.rpm && rpm -i atom.rpm
Y para arch y derivados, podremos descargarlo de los repos oficiales
pacman -S atom
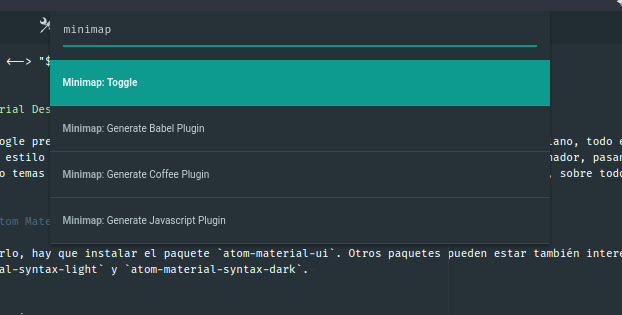
A continuación veremos algunos atajos de teclado que serán muy útiles para encontrar lo que buscamos. Por ejemplo, empezemos por el más básico: Ctrl + Shift + P. Esto nos abrirá la paleta de comandos, muy utilizada en Atom: Cada extensión que instales tendrá nuevas funcionalidades, a las que podrás acceder o bien a través de la paleta de comandos, o bien con los atajos de teclado que incluya por defecto. Ojo, todos estos atajos de teclado se pueden modificar, pero eso lo dejamos para otro día.

Podemos abrir la ventana de configuración con Ctrl + ,, para no tener que ir hasta el menù «Edit > Preferences». Podemos ocultar la barra de navegación lateral izquierda con Ctrl + \ (He de decir que a mí la que me ha funcionado es Ctrl + º porque para escribir el carácter de barra invertida necesito presionar también AltGr).
Dejaremos para la próxima parte nuevos plugins o funcionalidades más avanzadas. Pero para empezar, lo que vamos a intentar es quitar los menús de la parte superior. En algunos entornos donde la resolución de pantalla es limitada, disponer del máximo espacio posible es vital para estar cómodos.

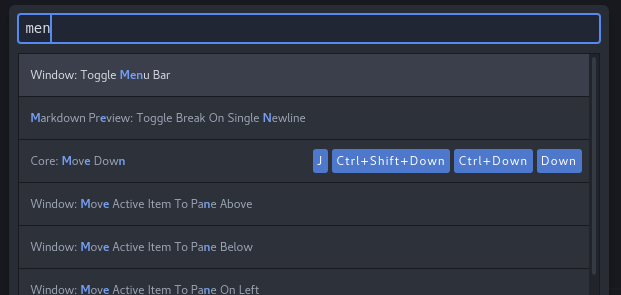
Para ello, abrimos la paleta de comandos (Recuerda: Ctrl + Shift + P y buscamos Window: Toggle menu bar. Cuando esté seleccionado, aceptamos con intro. Es recomendable no escribir todo el texto de arriba. Si observáis el ejemplo de arriba, sólo con poner men ya aparece la opción que deseamos.
En la siguiente entrada tendréis más información para personalizar el editor como más os guste! Hasta entonces, ¡Un saludo!